|
|
Met Hiermee kunt u opmerkingen of andere tekst toevoegen die zichtbaar is op het scriptcanvas. Annotation en de When you click and drag Annotation onto your canvas, you will notice that, unlike other actions, the icon turns into a gray space. You can resize the annotation area by clicking the bottom-right corner of the action and dragging it in or out to your desired size. You can enter your annotation in the action's Properties, either directly into the property field or clicking the ellipsis to open the string editor. |
Ondersteunde scripttypen
|
|
|
|
|
|
|
|
|
|
Generiek |
Chat | Telefoon | Voicemail | Werkitem | SMS | Digitaal |
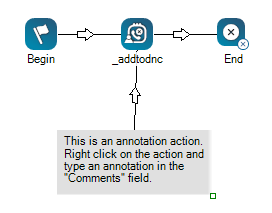
Voorbeeld van een script
De onderstaande afbeelding toont een vergroot annotatiegebied, aangepaste tekst in het gebied en de connector die verbinding maakt met een actie. Een connector wordt meestal gebruikt om een relatie tussen de opmerking en de actie te tonen.